這兩個 API 都跟行動裝置有關,先從 useDeviceOrientation 開始吧~
官方 Demo:https://vueuse.org/core/useDeviceOrientation/
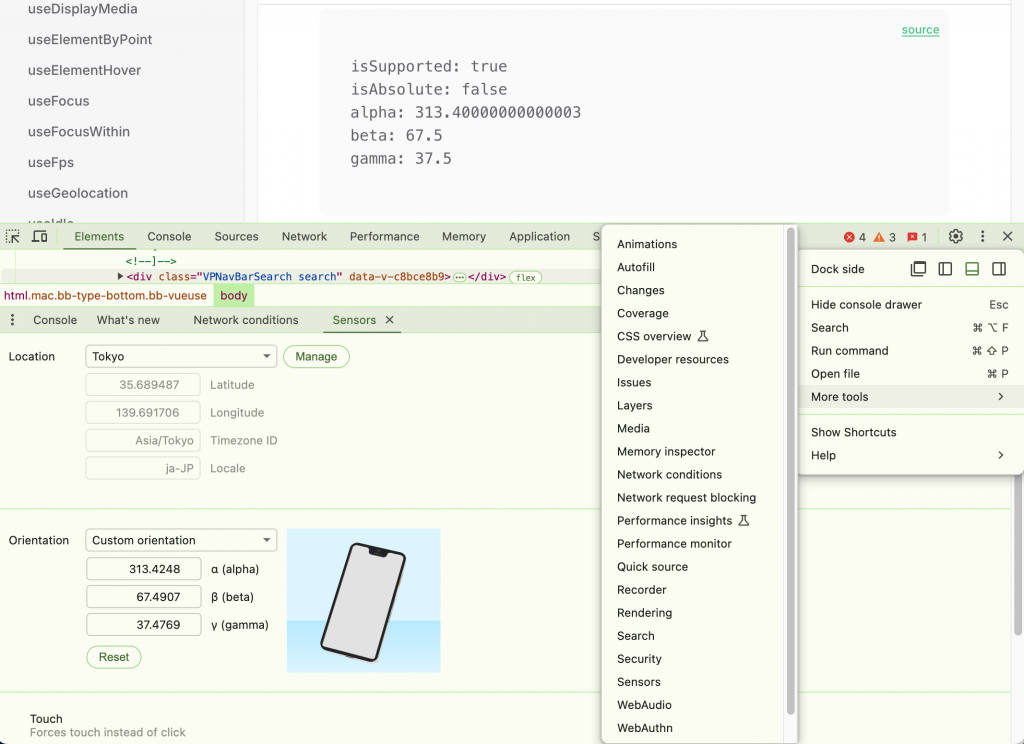
用電腦或 iOS 瀏覽器打開的話 alpha, beta, gamma 應該都會是 null。為了方便觀察,可以用 chrome 的開發者工具選擇 sernsor,會出現手機裝置可以讓我們自由的旋轉、傾斜(對截圖的裝置區域按住不放)。
// src/compositions/useDeviceOrientation.js
import { ref } from 'vue'
import { defaultWindow } from '@/helper'
import { useSupported } from '@/compositions/useSupported'
import { useEventListener } from '@/compositions/useEventListener'
export function useDeviceOrientation(options = {}) {
const { window = defaultWindow } = options
const isSupported = useSupported(() => window && 'DeviceOrientationEvent' in window)
const isAbsolute = ref(false)
const alpha = ref(null)
const beta = ref(null)
const gamma = ref(null)
if (window && isSupported.value) {
useEventListener(window, 'deviceorientation', (event) => {
isAbsolute.value = event.absolute
alpha.value = event.alpha
beta.value = event.beta
gamma.value = event.gamma
})
}
return {
isSupported,
isAbsolute,
alpha,
beta,
gamma,
}
}
isAbsolute 之後沒什麼用到,先跳過這個東西 XD 來看一下重點 alpha, beta, gamma。
這三個數值是未來要實作 Day 7 提到的 useParallax 重要的關鍵。
GitHub PR:https://github.com/RhinoLee/30days_vue/pull/13/files
官方 Demo:https://vueuse.org/core/useScreenOrientation/
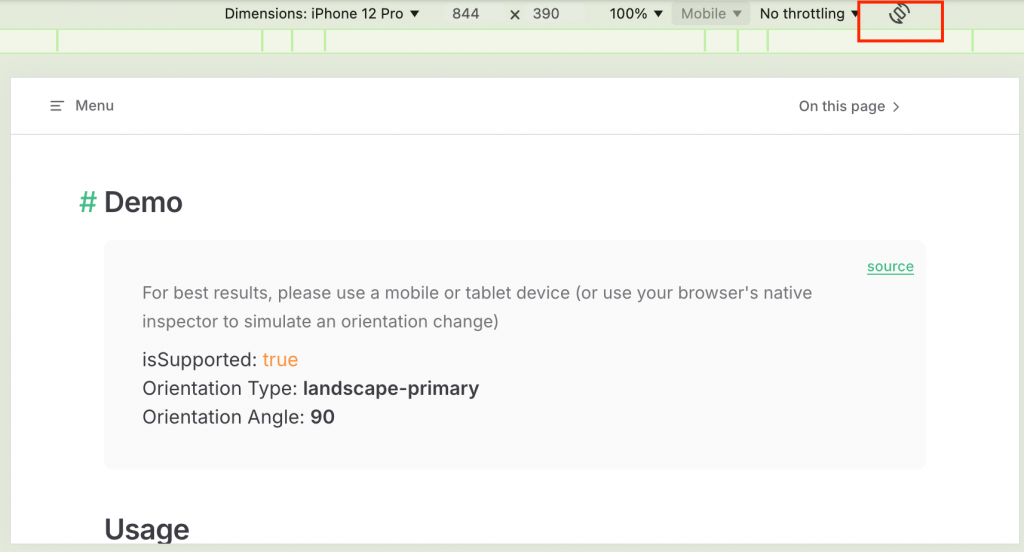
可以用下圖紅匡處的按鈕,來切換裝置的方向,但目前只有 portrait-primary(縱向模式)、landscape-primary(橫向模式)可切換。
// src/compositions/useScreenOrientation.js
import { ref } from 'vue'
import { defaultWindow } from '@/helper'
import { useSupported } from '@/compositions/useSupported'
import { useEventListener } from '@/compositions/useEventListener'
export function useScreenOrientation(options = {}) {
const {
window = defaultWindow,
} = options
const isSupported = useSupported(() => window && 'screen' in window && 'orientation' in window.screen)
const screenOrientation = (isSupported.value ? window.screen.orientation : {})
// portrait-primary, portrait-secondary, landscape-primary, or landscape-secondary
const orientation = ref(screenOrientation.type)
// document's current orientation angle.
const angle = ref(screenOrientation.angle || 0)
if (isSupported.value) {
useEventListener(window, 'orientationchange', () => {
orientation.value = screenOrientation.type
angle.value = screenOrientation.angle
})
}
const lockOrientation = (type) => {
if (isSupported.value && typeof screenOrientation.lock === 'function')
return screenOrientation.lock(type)
return Promise.reject(new Error('Not supported'))
}
const unlockOrientation = () => {
if (isSupported.value && typeof screenOrientation.unlock === 'function')
screenOrientation.unlock()
}
return {
isSupported,
orientation,
angle,
lockOrientation,
unlockOrientation,
}
}
orientation:有四種方向,以下用圖文說明比較清楚:
portrait-primary:主要縱向模式
portrait-secondary:次要縱向模式
landscape-primary:主要橫向模式
landscape-secondary:次要橫向模式
angle:document 目前的角度,像是如果 orientation 是 landscape-primary 模式,angle 就會是 90 度。
lockOrientation、unlockOrientation: 這兩個主要是用來鎖定、解鎖方向的,這個目前支援度比較低,參考 caniuse。
GitHub PR:https://github.com/RhinoLee/30days_vue/pull/14/files
useDeviceOrientation & useScreenOrientation 到這邊告一段落,明天終於可以開始看 Day 7 提到的 useParallax 了,怎麼好像繞了非常大圈 XD
